今回は前回のAWS入門1の続きです。みてない方はこちら↓
今回はPythonとFlaskを使った簡単なWebアプリケーションをAWS EC2上で実行するプロジェクトを作っていきます。
アカウント作成
クレジットカードが今登録されている状態だと思うので続けてセキュリティーチェックと本人確認をします。
終わったらサポートプランの選択という場所に出ると思うのでベーシックサポート-無料というサポートを選択してサインアップを完了を押すとアカウントが無事作成されます。
環境構築
Pythonとは?
Pythonは、広く使われている高水準のプログラミング言語の一つです。Pythonは、その読みやすい文法とコードの明確さが特徴で、初心者の方でも非常に取り組みやすい言語です。この言語は、多くの用途で使用されており、ウェブ開発、データ分析、科学計算、人工知能など、さまざまな分野で人気があります。
では早速Pythonの環境構築の準備をしていきましょう
homebrewのインストール
まずhomebrewをダウンロードします
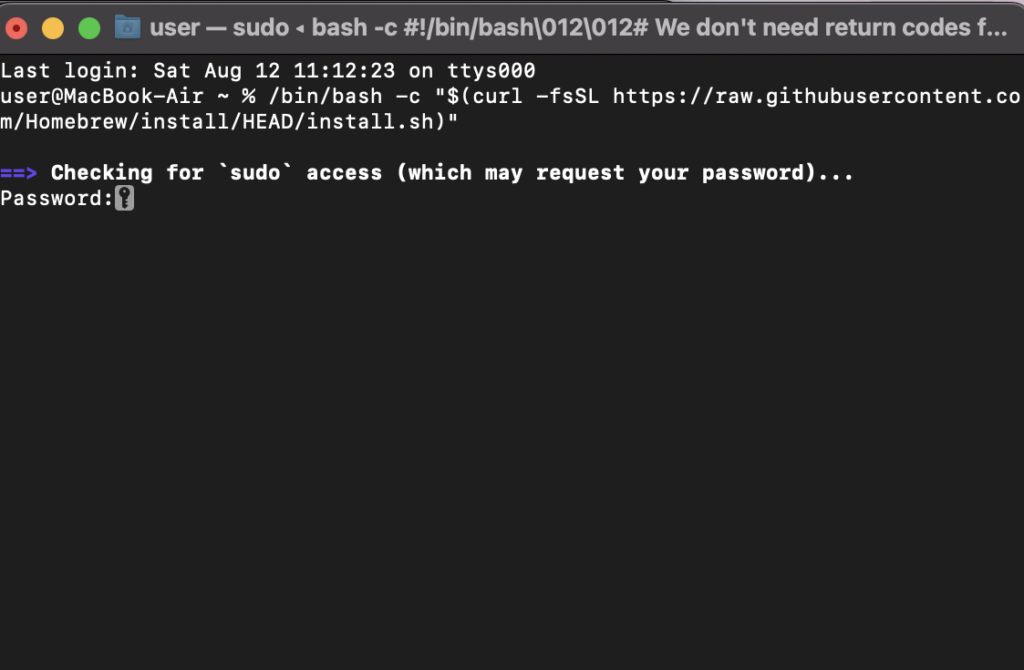
ターミナルを立ち上げたら下に書いてあるコマンドを入力します
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
コマンドを実行したらパスワードを入力します。

そしたらインストールが開始されます。
途中でRETURN/ENTERと出てくるのでENTERを押します。
インストールが完了したらPython公式サイトから最新バージョンのPythonをダウンロードしてください。

ダウンロードが終わったら仮想環境を作成します
先ほど立ち上げたターミナルをもう一度開いて下に書いてあるコマンドを実行してください。
python3 -m venv myproject
cd myproject
source bin/activate
仮装環境の作成が終わりました。 次はFlaskをインストールします。
アプリケーションの作成
今度はこのコマンドを実行します
pip install Flask
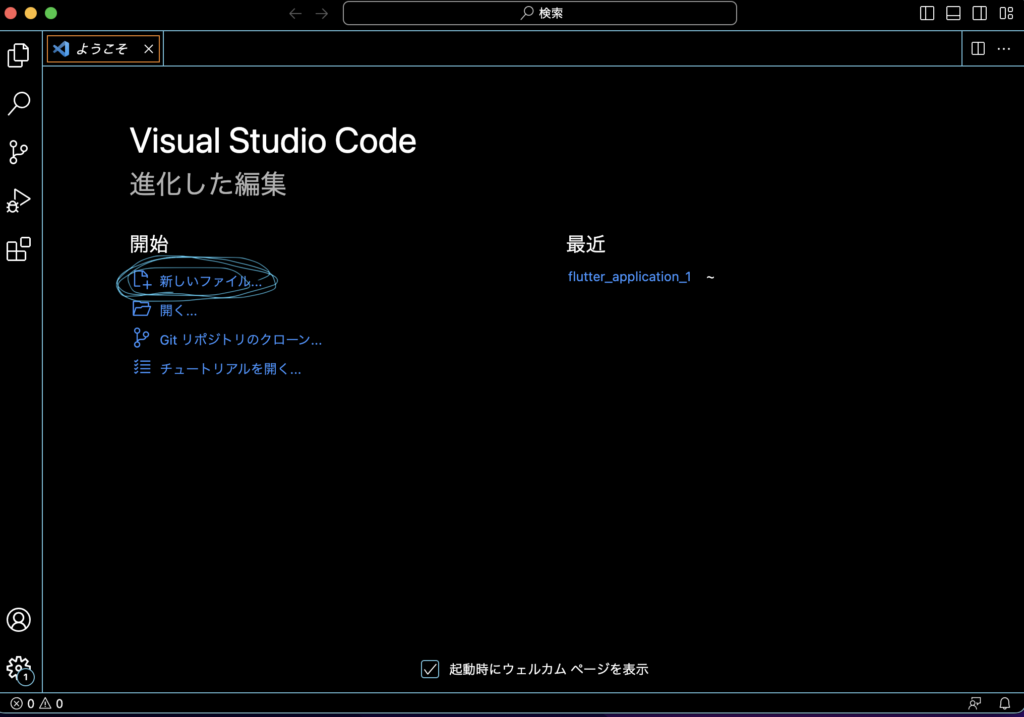
実行したらVisual Studio Codeを下のリンクからダウンロードします。

ダウンロードしたら、Visual Studio Codeを開いて新しいファイルをクリックしてファイルを作成します。ファイルはapp.pyにします。

ファイルの作成ができたら下に記入せれているコードを入力してください。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'Hello, AWS!'
if __name__ == '__main__':
app.run(host='0.0.0.0')
コードを入力したらVisual Studio Codeで新しいターミナルを作成して下のコマンドを実行します。
python app.py
”python app.py”はローカルでのテストをするために実行します。
ssh -i "your-key-pair.pem" ec2-user@your-ec2-instance-ip
このコマンドはEC2インスタンスにSSH接続するためのものです。
sudo yum install python3
pip install Flask
最後にアプリケーションのアップロードとアプリケーションの実行をして終了です
python app.py
いじょうでPythonとAWSとFlaskを使った簡単なWebアプリケーションプロジェクトが完成です!
お疲れ様でした。


